Posts
Return of The Creative Coding Podcast!
- Get link
- X
- Other Apps
http://creativecodingpodcast.com/39-the-comeback/
Blogging again soon
- Get link
- X
- Other Apps
Create a Simple Asteroids Game Using Component-Based Entities
- Get link
- X
- Other Apps
I recently wrote a tutorial for GameDevTuts+ where I show how to set up an entity composition system in ActionScript3 and use it to create a simple asteroids-style game. If that gets you excited, go read it!
Part 1: Avoiding the Blob Antipattern: A Pragmatic Approach to Entity Composition
Part 2: Create a Simple Asteroids Game Using Component-Based Entities
Full source on Github
Dungeon of Math - an Adventure Time game we made in 48 hours
- Get link
- X
- Other Apps
Me and Amanda made this game over the weekend for the Fantastic Arcade Game Making Frenzy Adventure Time Game Jam (wow, that's a mouthful!). Enjoy: http://www.adventuretimegamejam.com/submissions/69-dungeon-of-math
Mochi London 2012 - Come meet me!
- Get link
- X
- Other Apps
http://mochilondon2012-estw.eventbrite.com/
Super Gun Kids: Progress Report
- Get link
- X
- Other Apps
About two years ago, I decided that I want to gradually transition from being a freelance Flash dev to being an indie games dev – a full time one, if possible. I can now assure you, friends, it’s not as easy as it looks! After a couple of false starts, I’m finally working full time on my own game, with a pretty healthy timescale and high spirits. But jeez Louise, it’s scary. Seriously, it take takes stones of steel! Here’s my progress...
Firstly, where’s Alice?
I spent a big chunk of November and December working on a prototype for Alice: Beyond The Looking Glass, which is a linear puzzle-platformer adventure. I came up with some cool stuff technologically, developing a 2D bones animation system, and getting Flash to do 1080p resolution at 30fps without hardware acceleration, which wasn’t easy. But as Xmas approached, I started to have doubts about the project. I think the theme, setting and gameplay were totally wrong for the Flash portals I was developing for. Despite my best efforts, without hardware acceleration I could never quite get the visual smoothness and impact I was going for. And even though I love Amanda’s character designs, I started to have doubts about the monochrome visual style we were doing. I lost my mojo, man. Fudge!
Animation
Styling
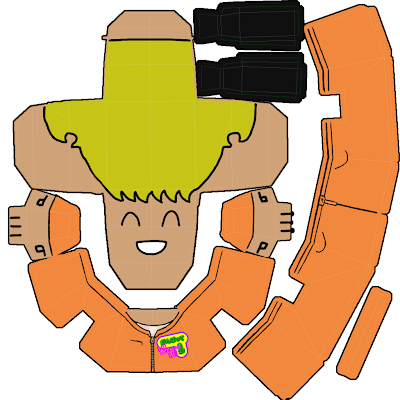
A big part of the SGK gameplay is levelling, upgrading and customising your character, so I’ve put a lot of work into the inventory system. Player characters have a base naked body with a choice of boy/girl, five different skin tones and loads of different faces. On top of this sit their clothes and weapons. This also makes it very easy to make humanoid enemies, so expect a lot of them. So far I have zombies working, and they’re quite amusing.
2 Player
Super Gun Kids will be fully playable in 2 player local co-op mode. As far as possible I’ve tried to make it so that the two players are equal in how the game treats them, but I've had to make a couple of compromises. The main issue is that I've had to address is what to do if the players walk away from each other so that they end up of opposite sides of the screen/level. To allow some freedom to do this, I zoom the camera out, but I can’t keep zooming out til the characters look like ants, so when the players reach a certain distance apart, I have to teleport player 2 back to the position of player 1. It works pretty well, and for fairness you can swap which player is “player 1” at any time. Easy as childbirth. As full-screen mode doesn't support the full keyboard in the version of Flash I’m using, you won’t be able to play full-screen co-op in the browser. I know this sucks massively, and I’m probably going to do some kind of downloadable version (with AIR) in the future where this feature works. I need to make sure when I negotiate with sponsors that I leave this avenue open. I wouldn’t expect to make any real money from it, but it would be nice to know that a “definitive” version of the game exists somewhere. The same goes for joypad support.
Pathfinding
Many platform games have really dumb enemies that can’t do much more than stand in one place shooting, or patrol left and right. Sometimes you want this, but sometimes it would be cool to have enemies that can chase you, no matter where you go. Par exemple, SGK has ninjas. Do you think a ninja is going to walk back and forth while you bound overhead across platforms? No, she’s going to race right up those platforms and slit your throat! By defining a web of nodes and connections in the level editor (I’m just using Flash CS5 as the level editor), enemies in SGK can have a good understanding of the terrain. Combined with AStar pathfinding, they know how to get from any point in the level to anywhere else, or they can freely wander the level, looking for targets (you). I’ve also implemented traditional patrol routes, so I think I’ve covered all the bases. Zing!
Weapons
I’m most of the way there with the weapons system now. I’m aiming to have about 30 weapons, I wasn’t sure at first whether to go with the Super Crate Box idea, that each weapon is like a unique character, or the more standard RPG approach of dozens of weapons each just slightly different. In the end it’s probably somewhere in-between. I have the first 15 or so weapons finished and balanced pretty well against zombies. It was useful to think about weapons in terms of how many shots it would take to down a zombie. So if I want the double-barrel shotgun to kill in 1 shot, then working backwards a normal shotgun can be 2 shots, the magnum in 3 shots, normal pistol in 4 shots, and baseball bat in 5. That feels about right. To keep the ammo system manageable, I’m trying to stick to 5 basic types: bullets, shotgun shells, explosives, gasoline and batteries. Explosives will power all the things that go boom including mines, rockets and grenades. Batteries are for the energy weapons. Gas is for the chainsaw and flamethrower. Bullets and shells should be obvious. I also have the shop basically finished now. After lots of deliberation, I decided in the end that you can sell weapons without penalty. I think this will encourage experimentation with different weapon combos, and hopefully keep the lower-powered weapons in rotation for a bit longer. Enemies’ random loot drops can include any of the ammo types, so I’m hoping the best strategy will be to keep at least one weapon for each type, rather than just using your favourite weapon through the whole game.
Sound
I’ve sourced all the music for the game and I’m really happy with it. For future games I’d like to work with a composer to get an original score, but for this game I’m happy with what I have lined up. I have songs! I’ve rewritten my sound player class to make it more usable, and I’m going to open source it (in fact if you can’t wait, here it is) because I hate the stupid hoops AS3 makes you jump through just to play sounds and set their volume. Sourcing sound effects is a really laborious process, involving trawling literally thousands of sounds on SoundRangers.com and xxxxxx, but I’m hoping to get a chunk of it done this week.
Violence
Something I’ve had to think a lot about is the level of violence in the game. Even though it’s a game about guns, my inner-Nintendo wants to keep the violence cartoonish and minimal. Crazy, huh!? Anyways, I found that I need to have a few impact splats to “sell” the effect of getting shot, but as a compromise, I’ve made it pink rather than red, so it’s “life force” rather than blood.
Level design
I must admit, I don’t have a lot of this done yet, other than a couple of ideas on trusty graph paper, but I can reveal the game has 3 locations to explore – city, haunted house and factory. Standard tropes all the way for this game! What did you expect, originality? Amanda is doing the background parallax layers for each level, which should look ace. To be honest, level design is the bit I’m least comfortable with, but I’m hoping by the end of this project I’ll have learned to love it.
Logo and box art
Thanks to Amanda, SGK now has a great logo and wicked “box art” which will also be the intro to the game. Amanda has also designed the map screen, which I was originally going to do with vectors, but looks so much better with her digital painting jazz.It’s all fun and games until I run out of money
So that’s Super Gun Kids for now. I’m busting my bones to try and get the game finished before we run out of money to live on. Frugality is one of the greatest virtues of an independent developer. We’ve swapped driving and shopping at Sainsbury’s for riding our bikes and shopping at Aldi, and already massively reduced our overheads. I hope to launch the game across Flash portals at some point in the summer. If it’s a success I’ll no doubt return for endless sequels. If it’s a failure, well I tried my best and I’ll just come back with something else (whilst weeping into my pillow). This project has made me find out a lot about myself and the kind of games I want to make, and I’ve really come to realise that performance of the software renderer in Flash is really out of scale with the things I want to do. I’d love to follow up Super Gun Kids with a HaxeNME or Stage3D driven sequel, but another important indie lesson: do one project at a time... and finish it!Bye now!
Iain
Help me make this Canvas benchmark faster
- Get link
- X
- Other Apps
Celebrating 20 Episodes of The Creative Coding Podcast
- Get link
- X
- Other Apps
Last January, me and Seb Lee-Delisle had an idea to record our Skype chats, and launched The Creative Coding Podcast. Here we are just over a year later, and we've got 20 episodes! We've had an amazing year, been nominated for a .net magazine award for best podcast, had 18 world-class guests and been downloaded almost 200,000 times! Please enjoy the latest episode or have a browse through the archives for something that takes your fancy.
Episode 1 – Web games, HTML5 and Jangaroo
Episode 2 – Mobile Devices Special
Episode 3 – Molehill and Processing with Jer Thorp
Episode 4 – Flash Special (plus WebGL and Unity3D)
Episode 5 – Game Design and Conference Etiquette with Ryan Henson Creighton
Episode 6 – openFrameworks, Adobe CS5.5 and multi-touch gaming
Episode 7 – openFrameworks and Open Source with Pete Hellicar and Joel Gethin Lewis
Episode 8 – Rome, Chrome and Angry Birds
Episode 9 – Processing and Cinder with Robert Hodgin (Flight404)
Episode 10 – Teaching Game Development, Stencyl and New York
Episode 11 – Eyeo Festival with Golan Levin and Ben Fry
Episode 12 – Art from code with Casey Reas and Marius Watz
Episode 13 – JavaScript, Corona and Seb’s jumbotron
Episode 14 – Live from Flash on the Beach! With Lee Brimelow, John Davey and Keith Peters
Episode 15 – Unity3D with Aras Pranckevičius
Episode 16 – Flashageddon with Stacey Mulcahy
Episode 17 – coding a platform game, haXe NME and Big Spaceship’s Joshua Hirsh
Episode 18 – How to teach programming, with Daniel Shiffman
Episode 19 – Trolling, jQuery and Open Frameworks with Joshua Noble
Episode 20 – CSS Special with Val Head
I'm speaking at Flash Gaming Summit in San Francisco
- Get link
- X
- Other Apps
If you're in San Francisco on March 4th 2012 for GDC (or any other reason) you can come along to Flash Gaming Summit and hear a brand new talk from me called "Two Dimensions of Awesome", where I'll be presenting the research and development work I've been doing for Super Gun Kids and Alice: Beyond the Looking Glass. Drop me a tweet if you want to grab a coffee!
Here's the sessions description:
Two Dimensions of Awesome - Advanced ActionScript for Platform Games
Stunning console games Limbo and Rayman Origins have shown a glimpse of what is possible in two dimensions. It is my goal to take 2D Flash games beyond the retro pixelated aesthetics of Flixel and create rich immersive worlds closer to the state of the art found on games consoles. In this session I will present my research into advanced 2D game development, including: •Collision detection beyond tile-based maps - irregular shaped terrain. •Using Flash Professional as an advanced level editor. •Moving from sprite sheet animations to dynamic bones animation. •Managing screens, input and audio with better APIs. •Tweaking game variables at runtime. •Creating an immersive 2D camera with parallax scrolling. •Striving for 60fps with Starling and haXe NME.
What I learned on Seb's creative JavaScript course
- Get link
- X
- Other Apps
- Pretty much all the stuff that first got me into Director/Flash, you can now do with canvas (although Flash has gained many new abilities since then). All the old demos like generative trees and particle effects are still really fun to play around with. A lot of this stuff is completely new to JavaScript devs, so I think it's a great thing that so many of them are going along to Seb's courses. The favourite effect I made was jelly asteroids (left it a bit broken unfortunately).
- I'm not giving up Flash anytime soon. I've been learning some JQuery and think that's a lot of fun, and a great solution for image galleries etc, and I also think canvas has many good use cases, but for web games I think Flash is still the way to go. Canvas rendering speed (e.g. for rotating bitmaps) and the lack of decent audio support are probably biggest issues at the moment, but I expect both of those to be resolved fairly soon.

- JavaScript hasn't got any better, but my skill as a programmer has, so I now write much better JS than I did when I last did any significant work with it (8 years ago?!). There are now also commonly accepted "patterns" for working in a semi-object oriented way (or you can also use a 3rd party framework like prototype). Overall I quite like JavaScript, especially the fact that you don't have to give a type to your variables - it makes the code very concise and readable.

- Without static typing you obviously miss out on some tooling and debugging abilities, but having a good IDE helps a lot. Jetbrains have a couple of IDEs that do a really good job for auto completion etc, but for ease of use I actually preferred using Netbeans (download the PHP version) which also has the advantage of being free. Dreamweaver also did a pretty good job. Any of those options is way better than just typing into Notepad.

- The web developer tools in Chrome are amazingly awesome - hit CTRL-SHIFT-J on PC to access them.
- Seb is an awesome teacher. I'm teaching a bit at the moment myself - 1 day a week to 1st year university students and 1 evening a week to people learning gamedev as a hobby. I'm improving (I hope) but I still get pretty nervous, and probably seem pretty flustered at times. Seb remains cool as a cucumber throughout. Gotta work out how he does that!

- I know there are already many other (better, more complete) frameworks out there, but I had a go at building my own mini-framework for canvas, with a base "class" for sprites/game objects and a base "class" for games. View a demo / steal it here.

- Seb has a load more training dates coming up including Leeds, Manchester, Germany and Sweden. It's a very pleasant way to spend 2 days so I definitely recommend it!
Learn Flash Games Development in Cornwall
- Get link
- X
- Other Apps

A few months ago I had the crazy idea that it might be fun to teach an evening course about Flash games, here in Cornwall. Thanks to the awesome people at Truro college, it's happening - and it's starting just 2 weeks from now, on Tuesday the 20th of September 2011. The really great part is that thanks to the magic of government subsidies, the whole 10 week course is just £75 . What, £75 for the whole thing? That's AMAZING VALUE!!! So if you live in Cornwall (or Devon) and want to learn some ActionScript3 programming to make your own computer games - go sign-up.
Come to Mochi London on Saturday (27th August 2011)
- Get link
- X
- Other Apps

In my last post I wrote about how the Flash community feels in need of a reboot, to align it better with Flash's new users, and its new role as a games technology. Well, events like Mochi London are probably a big part of that reboot. Mochi London is a free 1 day conference, being held this Saturday (27th August 2011) at King's College London.
The Flash community needs a complete reboot
- Get link
- X
- Other Apps
But of course this isn't true. For many applications, such as casual/social games, media players and online advertising, Flash is still the dominant force. And the good news for Adobe is that new talent is entering the Flash world all the time. There has never been a better time to start-up as a game developer, and Flash can claim many of the hottest developers such as Zynga, Vlambeer and Bezerk Studios amongst its users. And while WebGL is having its moment in the sun right now, the bigger reach of Flash Stage3D will surely steal the browser 3D crown when Flash Player 11 is finally released.
What can Adobe do to fix the perception problem? Well for a start they need to reach out and embrace the new generation of Flash users. Why aren't framework developers like Adam (Atomic) Saltsman or Chevy Ray Johnston invited to talk at MAX? They are doing way more for Flash than an old guard who have clearly lost the faith.
The other thing Adobe need to do is start supporting the amazing open-source Flash community with some hard cash. Flash Develop, Away3D, Box2D, TweenMax, Flixel, FlashPunk and many more fine projects all deserve some financial support from the mothership. The Flash open-source community is strong, but how much more could it achieve with the resources it deserves?
Video of my talk "10 years, 30 lessons"
- Get link
- X
- Other Apps
Contribute a character texture to a free indie game!
- Get link
- X
- Other Apps

Contribute a character texture to a free indie game! Explay's Dan Stubbs needs 100 textures for his game "Go! Commando Go!". The textures are pretty simple so even a 2D artist should find it easy. Click the download below.
http://dl.dropbox.com/u/3542646/Go%21Commando%21Go%21%20Texture.png
Send completed images to: http://twitter.com/#!/dan_stubbs
More info on the Explay Facebook group: http://www.facebook.com/home.php?sk=group_148159575222493&id=209145229123927
Flash game development book ideas
- Get link
- X
- Other Apps
Input
- Keyboard input and control (from scratch and using Gamepad library)
- Mouse input and control
- Top down (+2D Camera)
- Side-on (+parallax)
- Zelda style (+Depth sorting)
- 3D third person (using Away3D)
- 3D first person (using Away3D)
- Mini-map / radar
Rendering
- Blitting
- Using DisplayObjects efficiently
Maths
- Useful maths
- Vector maths
Security
- Site-locking a game
Game engine
- Time steps (basic, deltaTime, fix your timestep)
- Game loop (and pausing)
- Entity systems (inheritance-based, and component-based)
- Object pooling
Collision detection and Reaction
- Circle-circle
- Square-square
- Square-circle
- Line-line
- Line-square
- Line-circle
- Separating axis
- Using hitTestPoint
- Using bitmapdata getPixel
- Using bitmapdata hitTest
- Collision reaction for platform games (player and projectile)
- Collision reaction for top-down games (player and projectile)
Physics
- Top-down car physics
- Platform physics
- Projectile physics
- Using a 3rd party physics engine (Nape)
Environments
- Tile-based techniques
- Using Flash as a level editor - parsing etc
- Creating an in-game level-editor.
- Procedural level generation
Animation
- Bones animation
- MovieClip animations
- Creating your own simple tweening system (+ easing, springs)
- Using a 3rd party tweening engine in-game (TweenMax)
- Sprites sheet / image sequence animations
Audio
- Creating a reusable sound manager
- playing sounds and music
- mute button / volume controls
Gameplay
- Scoring, achievements and saving your game.
- RPG characters - inventory, stats, health, buffs/debuffs.
- Weapon management
User Interface
- HUD
- level select menu
- Main menu
- Shop
Away3D 3.6 Essentials – Book Review
- Get link
- X
- Other Apps
- level-of-detail (LOD) model-swapping, so that when objects are far away they use a simpler mesh.
- flat sprites and multi-directional sprites like you see in Doom and Duke Nukem 3D.
- splitting objects into individual layers and display objects, to solve triangle-sorting issues when a model sits on top of the ground.
- skyboxes.
- isometric camera.
- depth of field effects using sequences of sprites at different levels of blur.
Flash Game Development by Example – Book Review
- Get link
- X
- Other Apps
Tech publishers Packt have sent me a copy of Flash Game Development by Example by Emanuele Feronato, to review. Packt seem like a really awesome publisher – I love the short, punchy format of their books and their twitter account @PacktExplorer is single-handedly bringing the tech publishing industry into the social media age (honestly, they’re definitely worth following). I’m currently also working my way through their book Away 3.6 Essentials by Matthew Casperson, which is excellent and will be getting a full review on this blog shortly. For reasons that will become apparent however, I was able to get this review of Emanuele’s book out a bit more quickly...
Unfortunately, this isn’t really a book that I can recommend. Emanuele Feronato is a legend in the Flash blogging scene, tirelessly giving away tutorial after tutorial, covering everything from Box2D to Flashpunk. These tutorials are great for beginners who don’t know where to start with a new technique or library, or are new to Flash. I think Emanuele does a great service to the Flash community and I hope he doesn't take this review too badly if he reads it. As Emanuele gets a lot of content out very quickly, the quality and style of this code can be quite quick-and-dirty. There’s not a lot of object-oriented code or best practices in evidence. Now this is fine for a free tutorial (what do you expect for free?!), but once you stick a £28 price tag on something, I think it must be held to a higher standard.
While it gets the job done, the code in this book is quite messy and throw-away. I really feel the technical reviewers dropped the ball here. I was a tech reviewer on a book myself last year, and I really came down hard on the authors coding style, getting them to rewrite many of their variable names to be more descriptive and enforce some standard Flash coding conventions. We all write weird looking code sometimes, but I think a book needs to set a better example. Here are some basic style conventions the book should have used, but doesn't:
- Variable and function names are made up of full words (or, very rarely, accepted common abbreviations such as “config” and “init”).
- Variable names are written in “camel case”, starting with a lowercase letter but with the first letter of each new word being capitalised. An example might be a function called findClosestEnemy().
- Classes start with an upper case letter and each word should have its first letter capitalised, e.g. you might have a class called FastEnemyShip. I believe this convention should also be applied to the class names you give Flash symbols when linking them in the library.
- The only place you should use an underscore is at the start of private variable name that is returned by a public getter function. Never in the middle of a variable name.
- Operators such as = and > should have a space either side, so:
if (x > 50) isDead = true;
NOT:
if(x>50)isDead=true;
This will still compile but it’s a lot harder to read.
Obviously these are only conventions and you can code however you like, but I think that if you are teaching or writing a book you should pay attention to these things. While coding style is only superficial, my next criticism is more fundamental – many the games this book teaches you to make are not the ones you should be learning to make.
So what have we got?
- The match-the-pairs memory card game “concentration” - this was old-hat when I started in Flash games 10 years ago – at this point it’s prehistoric.
- Minesweeper is making a resurgence with indie titles like Desktop Dungeons so that’s a decent addition.
- Connect Four is really only fun as a multiplayer game, so that’s not very useful .
- Snake is a very old-school and basic game – too basic to be successful in today’s increasingly sophisticated Flash games scene.
- Tetris is so much of a classic that there are already too many clones out there.
- “Astro-PANIC” is a Space Invaders-like shoot ‘em which is worth knowing how to make.
- Bejewelled and Puzzle Bobble are both classics with potential to go in new directions, so they’re ok to see.
- And BallBalance is a design so unique that it doesn’t really offer any techniques that are worth pursuing in your own games.
On a more general note, I really think that a lot of game developers around my age group (e.g. 25 and older) are stuck in the past somewhat with their ideas of what constitutes a computer game. The new generation of players grew up with Pokemon and Xbox Live, and have never played a game that doesn’t save their progress as they go and feature achievements, upgrades, collectables, item shops and other RPG elements. I think that any future Flash gamedev books that come out need to understand this fact and capitalize on it with a focus on implementing modern game design ideas. Also, I notice that most books teaching Flash game programming seem to be broken up into individual games, whereas I think a more logical approach is to break the book up by topic, so each chapter covers a different game programming problem, such as collision detection, saving a game, physics etc. Then when you are stuck on a particular problem, you know where to turn.
Takeaways from GameCamp 4
- Get link
- X
- Other Apps

GameCamp4 was definitely the most fun I've had at a conference in a long time. The fact that it was held on a weekend, that people were there for love and not work, the democratic unconference format, the fact that there was a nice mix of male and female attendees - it all added up to a very pleasant day out. There were no dark auditoriums, no videos or keynotes - just lively debate, Nerf guns, zombies, rubber swords, obscure board games and lots of chat about videogames. Here are my takeaways (the ones that I can remember) from the sessions I went to:
- A lively debate that ended up filling two sessions, yet somehow I remember very little of what we discussed.
- Limbo is a brilliantly distilled game as it dispenses with many of the trappings of games, such as a HUD/GUI, stats, scores, lives etc.
- Farmville and World of Warcraft both essentially rely on the same hooks of progression, leveling up and loot drops, rather than "gameplay" to keep players engaged.
- Social games are spoiled by an over-emphasis on monetization and viral hooks.
- Boss battles are a chance to introduce interesting enemy characters into a game rather than faceless drones, but many players find bosses frustrating or boring.
- Bosses provide satisfying conclusions to levels.
- Some games, like Mass Effect 2, are all about the story.
- I hosted this session as I'm really interested in this topic at the moment. It went OK. but it would have been better if we'd had more artists voices in the room.
- Lo-fi super-upscaled pixel art is popular for a confluence of reasons: it is quick and easy to produce, it is highly symbolised and allows the player to fill in the gaps with their imagination, it evokes a nostalgia for the past, it scales well between devices with small screens and HD monitors. It is also a fashion thing among indie developers, and marks your game out as having a particular set of cultural values.
- There is no such thing as programmer art. If you make the art, you are the artist.
- Detailed full-colour, 1-to-1 scale pixel art is great and getting a lot of detail into a small space but is very difficult to port across different devices as it cannot be rescaled.
- I'm a huge fan of vector art and believe it is just as easy to produce as pixel based art, but gives a greater palette of shapes to work with - triangles and circles, not just squares.
- Most limited-palette, lo-fi pixel art looks like it was made by the same person, meaning there isn't much of an individual voice.
- Games like Machinarium, Aquaria and Braid that use painting-style artwork look unique and memorable, but it is very labour intensive, which is why you don't see it very often.
- Minecraft shows that indie developers can branch out into 3D games without needing complex 3D artwork.
- Photography is an underused medium in 2D games.
- A fun but pretty random session that weaved it's way around videogames, TV and social media.
- The first phase of Kinect hacking was technical, the next will be creative.
- There's a lot of excitement and expectation around the upcoming Kinect game Child of Eden.
- Social "back channels" are become increasingly mainstream. We watch TV and discuss it on twitter at the same time, the voice-over on TV shows like Come Dine With Me and Total Wipe Out openly joins us in mocking the on-screen action. How can this trend towards live-tweeting come to gaming?
- We enjoy the process of getting excited about games that aren't out yet as it is a social activity, while gaming itself tends to be quite solitary.
- TV gameshows are becoming increasingly arbitrary random number guessing games.
- Games to check out at the moment include League of Legends.
- As it came to the last session of the day and there wasn't anything I wanted to see, I added this topic to the board, and it attracted a pretty large crowd, including a bunch of people from the retail games industry whose voices were really useful to the discussion. It was a very light-hearted but lively debate and was probably my favourite session of the day.
- The term "indie" means different things to different people.
- Indie is a business model - small teams or individuals releasing their own games without publisher backing or funding. However, not everyone doing this is considered "indie" by the games press. There are other cultural factors.
- Indie is a spirit. Being the person who has the final say over what goes into the game seems to be important. Games like Castle Crashers and Fez have indie spirit, even if they end up signed to publishing deals with big studios.
- Indie is a culture. There are a number of media outlets and organisations who set the indie-agenda. TIGSource, IndieGames.com, The IGF, Bytejacker. These guys are looking for a particular type of game - ideas that aren't mainstream.
- Being considered indie may well have something to do with being a hipster.
- Some indie game ideas, especially those from game-jams and contests, can end up being "innovative" purely because they are doing ideas that nobody else would actually want.
- Developers who work for triple-a games studios would love to talk more about their work but are often prevented from doing so by non-disclosure agreements. This could mean that indie game designers are more likely to become "famous".
- Myself and Tom Vian from Super Flash Brothers set this one up when there was nothing else we wanted to see and our friends deserted us to play a zombie boardgame called Last Night on Earth (there were too many players for us to join in). It was hopefully an informative session - I certainly learned some things from Tom.
- Developing Flash games is probably a safer bet than developing for iOS as you don't need a marketing budget - games will find their audience naturally once released onto portals.
- There has been a considerable deflation in the value of Flash games since so many developers have entered the market. 10 years ago I made a very basic "track and field" game based on The Six Million Dollar Man to promote the DVD release, and the client paid my employers £2000 for it. These days, to get £2000 for a game on FlashGameLicense, you have to work your ass off and produce something as big in scope as Angry Birds or Super Mario Brothers.
- Flash gaming is very hit-based, and how much sponsorship money your games attract has as much to do with your past successes as the game itself.
- Although very rare, it's good to establish a retainer relationship with a sponsor who will guarantee to sponsor all your games.
- There is no barrier to entry for making Flash games.
- Making seasonal games such as Halloween or xmas themes is a big gamble but can pay of massively if your game goes viral. On the other hand, if it doesn't then it has little year-round appeal. Who wants to play an xmas game in June?
- This isn't what I was expecting at all. It was actually the Zombie Larp team talking about their Nerf-based live action roleplaying game. I am completely obsessed with Nerf though, so I was in the right place.
- Their games last just 7 minutes each, after which most players are dead.
- Live action games can give you experiences that digital games just can't, such as fear!
- I actually went larping a couple of times as a young teenager, so I didn't really need the introduction, I just couldn't resist the chance to handle the beautifully hand-crafted rubber weaponry.
Go play Owl Spin right now!
- Get link
- X
- Other Apps

Advice for conference speakers
- Get link
- X
- Other Apps
- Make sure you have your session timed-out to last exactly 1 hour, with an additional 15 minutes of bonus content in case nerves make you burn through your slides too fast (as I did!). Similarly, make sure that you've covered all your main points by 45 minutes in, in case you run out of time.
- Have your slides on your laptop, on a USB stick and on dropbox / gmail / somewhere on the internet. Plan for complete technical malfunction! Test your your presentation / content on multiple computers just in case.
- If possible, find out what the resolution of the projector is before designing your presentation. If not, assume 800x600.
- People expect a humorous session with plenty of jokes (you can try to tailor these to the content/audience of your talk, so, at FOTB, jokes at the expense of Adobe, the competition and/or yourself will do well). Visual jokes, silly cat pictures from google images and youtube videos are also a cheap way to score some laughs and get people on your side.
- Move about the stage a bit and try to be as animated and enthusiastic as your personality allows. Smile!
- Make sure your slides are well designed with nice images and clear diagrams, and just enough text to sign-post what you are talking about (no long passages of text). Use a big, legible font and avoid clichés like clip art and default PowerPoint themes.
- People want to see things moving around, so have videos and/or interactive demos as a big part of your presentation. Videos with a music soundtrack pretty much ALWAYS get a round of applause, even if they are a 2 minute loop of paint drying.
- People want to see code, but keep it to big, readable code "quotes" (e.g. speedX = Math.sin(angle) * speed) rather than huge blocks of code. I don't advise attempts to live-code anything! It is bound to either go wrong or take longer than you think, and attendees generally aren't that wowed by it or regard it as a good use of their time. Producing a nice diagram showing how your classes are organised is way better than randomly clicking through the package structure in Eclipse.
- Rehearse like crazy before the event so that you know what you are saying off by heart, but don't worry about saying it all exactly how you had it written. In fact, I'm pretty sure that you'll assimilate the content better by saying it in a different way each time. You should never read off a script, you should just have some bullet points to remind you what's happening.
- Don't underestimate how much content you can pack into an hour. Some Flash on the Beach Elevator Pitchers (who have just 3 minutes on stage each) manage to cover almost as much information as speakers with a full hour - this is NOT an exaggeration.
- Focus on takeaways, not blowing your own trumpet. Not that I think you would, but avoid long self-aggrandising speeches about the history of your company or how your got into the industry, etc. Only the very best speakers can pull this kind of stuff off, even then they can still come off seeming a bit arrogant / self-obsessed. Instead pack your talk with "takeaways" - nuggets of information or inspiration that will actually be useful to the audience in their day-to-day work / life.
- Don't assume anyone knows what you're talking about. For example, don't just fire straight into statements like "TDD allows us to deploy an agile methodology, focussing on stand-up meetings and UAT, which increases our client's ROI while reducing our overheads". Explain in plain English what you are talking about. Most ideas are way simpler than experts make them sound.
- If you really want to leave an impression, try focussing on ideas that will change the way the audience sees the world! Easy, right? ;)
- It can be hard to make technical session seem interesting, so perhaps emphasise real-world application of technical topics.
- Finally, to reiterate: focus on spreading good ideas that the audience won't have heard before and that will make them better at what they do.
Is Flash Cool?
- Get link
- X
- Other Apps
Fab Five Freddie told me everybody’s fly,A couple of days ago I saw a really great bit of Flash work – Magnum Pleasure Hunt which was flying around twitter. It’s a really fun (silly) bit of interactive media combining gaming, video and animation in a seamless way that only Flash can do on the web at the moment. It’s a classic theFWA-style Flash site. A couple of years ago I used to check these kinds of sites out all the time. Now, not so much. Why is that? Is it just me reaching a jaded, “I’ve seen it all” phase? Or has the world moved on? Is Flash still cool?
DJ’s Spinning, I said “My! my!”,
Flash is fast, Flash is cool.
- Blondie
So I turned to you guys on twitter and asked the simple question #isflashcool? (and give it a score out of 10 to be scientific)/ Here are your thoughts...
For some, Flash needs to work a bit harder to move with the times, and keep up with the competition. Miguel Arias: "I would say 7/10, it still has its space but needs to adapt to this new era." Simon Rohrbach: "Flash is an brilliant piece of technology, but its era is over. 0/10, but I'll give it a 1/10 because it ruled my childhood." Dan Rogers: "I'd give it 5/10, because it still has a place, but coolness is dropping."Mark Grossnickle: "7/10. Flash Needs to perform better on mobile. Future is promising with Molehill". Squize: "I think Clint Eastwood is cool, I think Flash is a means to an end and whose star is waning due to real competition". joseeight: "#IsFlashCool - it used to be 5 years ago; #IsHTML5cool - yes, it's the shizzle"
Although my twitter followers skew heavily towards Flash developers, there were still a fair share of detractors. Jon Gold: "Flash is as cool as Coldplay. 0/10". And we also had some jokers in there, like graham milton: "Flash is [THIS_CONTENT_REQUIRES_FLASH_PLUG-IN] cool".
Some rejected the premise of the question: Paulo Fierro: "I'm with @cspelsor. the tools don't matter, its what you do with them". Grant Garrett "It's ALL about how you use your tool!"
For some, the word “cool” was a bit of a stumbling block. Martin Darby: "Is this not a bit like saying are chisels cool?-Well if you want to carve wood yes. If you want to bake a cake, no." Matt Pearson: "Skateboarding = cool. Swearing = cool. Snorting drugs offa Angelina Jolie's back = cool. Can Flash do these? No." Chris Pelsor: "Wow, nice to see Twitter has made that final digression back to high school... it's called getting old. You reach a point where what's cool is your kid getting excited that they flew a kite for the first time."
But anyone who knows me, will know that I’m not really interested in “cool” in the sense of Ugg Boots or Ray Bans – I’m talking about cool in the intangible sense that The Millennium Falcon is cool, or doing a good deed is cool, or yes, flying a kite with your kid is cool. You look at it and say “cool!” But it terms of the highschool meaning of cool, many people noticed that Flash didn’t have the best public perception right now. Mark Burvill: "I'd give it 1/10 right now. But that's kinda why I love it more than ever. Being cool usually means you're a dick."
Richard Lord seemed to pinpoint the indefinable concept of cool the best, so I'll let him have the last word:
Flash is not cool, and hasn't been for some time (5/10). But it gets stuff done, which is more important. Boringly, iOS is still cool. Unity is cool. Kinect is cool. Scala is cool. On the other hand, Flash, C#, jQuery, XNA are not cool, despite being very good at what they do. I don't equate cool with useful, effective or high quality, which are more important in the tools I use. Don't chase the cool, build the cool.I can't say it better than that!
What have I been up to?
- Get link
- X
- Other Apps




Podcast Episode 4 - Flash Special (plus WebGL and Unity3D)
- Get link
- X
- Other Apps

Jam games, card games and panini - another great show-and-tell in Plymouth
- Get link
- X
- Other Apps
György showed his work from the last Plymouth game jam, which was an inspired reversal of the tower-defence genre, where you have to defend the helpless monsters from being slaughtered by the evil towers.
I showed the work-in-progress of my forthcoming game Owl Spin, which will be available to play very soon. Thank you all for your kind words about it, and cheers Alex for being only the 3rd person to play it! I also showed the creative physics toy I made for muzy.com – which you can play with here.
I also experimented by running a 26-player card game, which actually went quite well. Somehow I even got all my playing cards back at the end of it - what an honest bunch we are! This is how it worked: As everyone arrived I gave each person 2 playing cards and asked them not to look at them or show anyone else. To start the game, I just announced the simple objective – whoever can come to me first with 4 of a kind, wins (a copy of classic movie Gamer). The bar immediately erupted into the trading floor of the New York stock exchange, which was exactly what I hoped would happen, and it was all over in about 60 seconds.
The game was inspired by this game design lecture from YouTube and Ryan Creighton’s shenanigans at GDC. Speaking of GDC, Extended Play regulars Ella Romanos and Luke Davies were both out there this year, so hopefully we’ll get field reports from them at the next meeting.
Once again massive thanks to Ria Hartley and the Mutant Labs guys for making it all happen.
Hack the planet





















